SEO themes have the explicit function of increasing search engine rankings easily by default. The main reason they are able to achieve this is...
Making a powerful and beautiful online store is much easier with Shopify. Shopify also allows everyone to customize their website thoroughly. Shopify sections have significant importance in the flexibility of designing your unique Shopify store.
We have explained how everyone can add sections to their Shopify Store using the Boom theme within easy steps.
What are Sections on Shopify?
Sections are customizable blocks. The Shopify theme contents are generally built by a collection of different sections. The better alignment of multiple customizable sections forms the page layouts of your Shopify store.
With the Shopify theme editor, you can remove, add, edit, resize, and completely customize these sections for your convenience.
It usually has two types of sections, which are Static and Dynamic sections.
Static and Dynamic Sections on Shopify Store
Static sections are predefined sections that are kept in a particular position in your store. You won’t be able to rearrange or delete those static sections in your store. These static sections are some of the essential aspects of your shop pages. It includes a header, footer, content sections, and navigation sections.
Dynamic sections are the standard customizable blocks that you can add, and remove everywhere to create better layouts. On your store pages, easily add these dynamic sections to design your store homepages creatively.
Every theme comes with a creative set of dynamic sections to pick for designing your store. So you can easily add sections to your Shopify store.
How to add Sections on your Shopify store
Follow the below step-by-step process to add sections to your Shopify Store seamlessly.
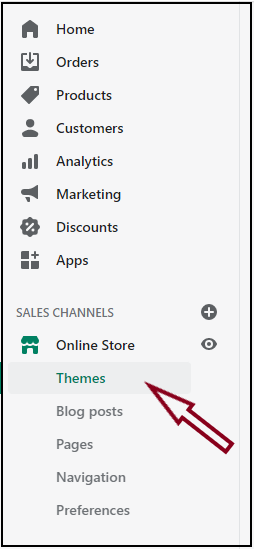
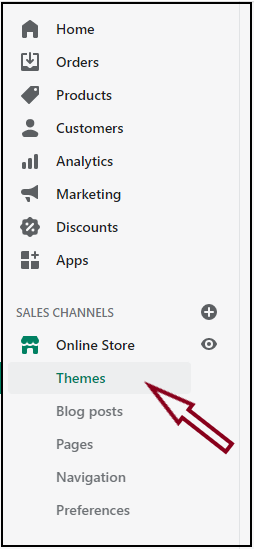
Step-1: After logging into the Shopify store. Navigate from your Shopify admin area to the Online Store and Themes.
Shopify Admin > Online store > Themes

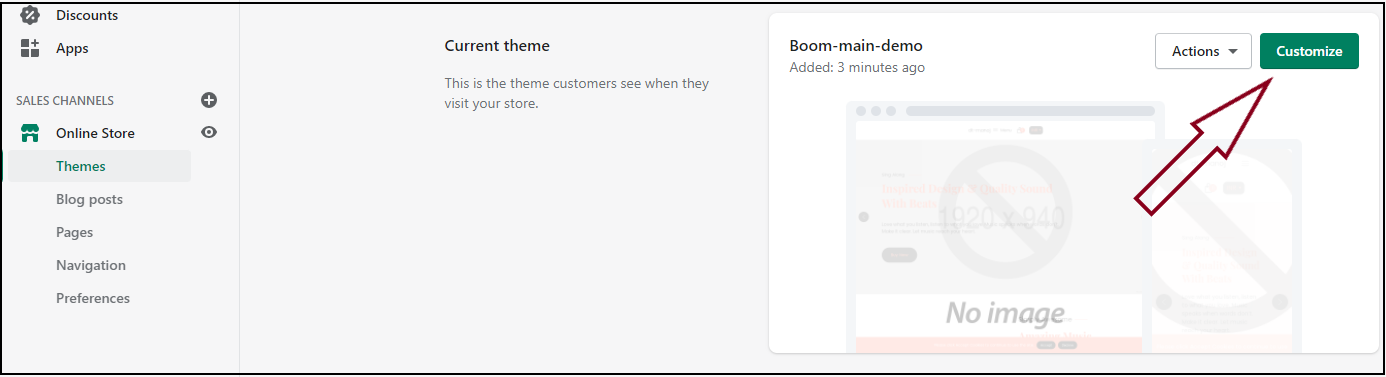
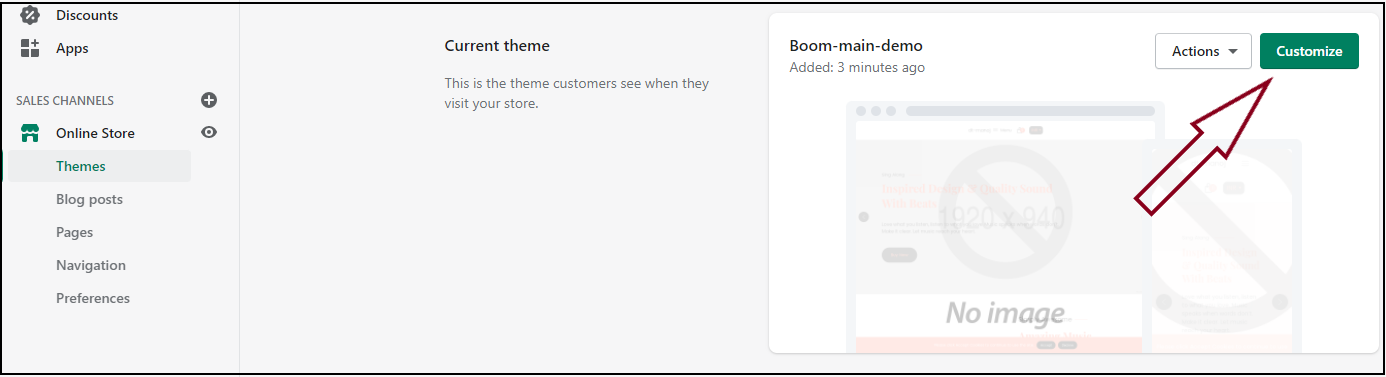
Step-2: Now, you will be shown the themes, find the Boom theme you want to add sections, and click Customize.

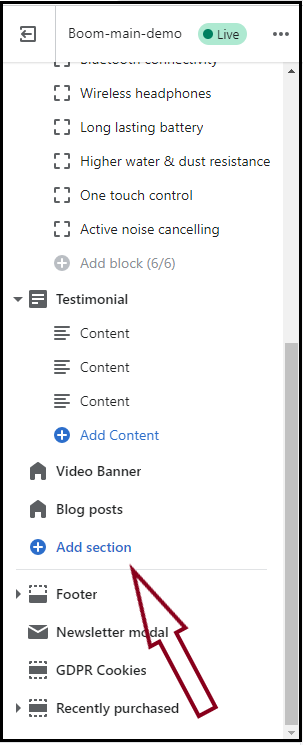
Step-3: Click Add Section; you will be shown a list of sections that will be different for each theme.

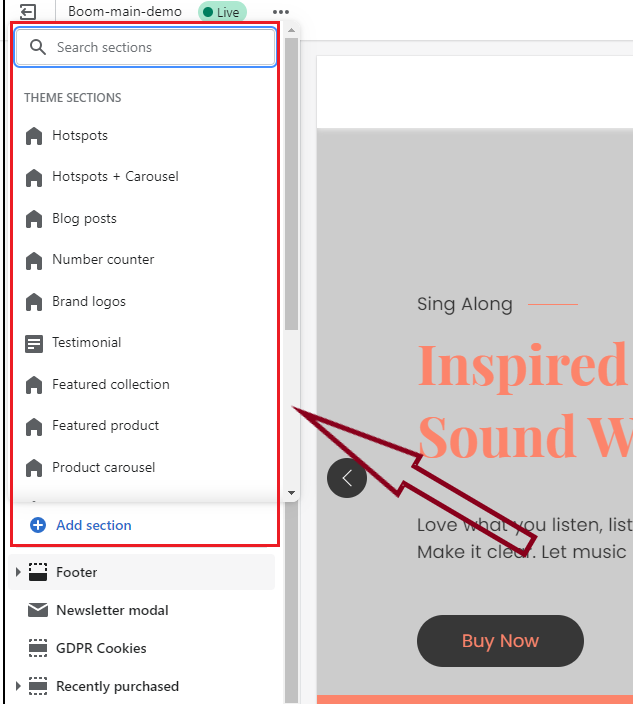
Step-4: It shows you a list of sections available that can be added to your store.

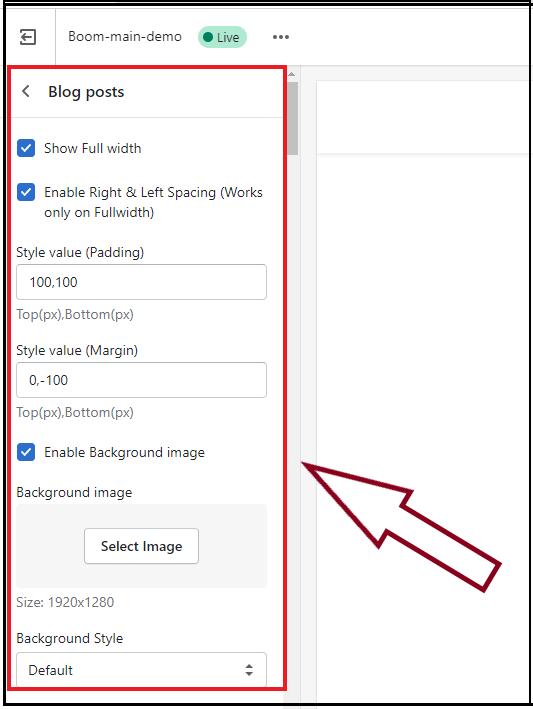
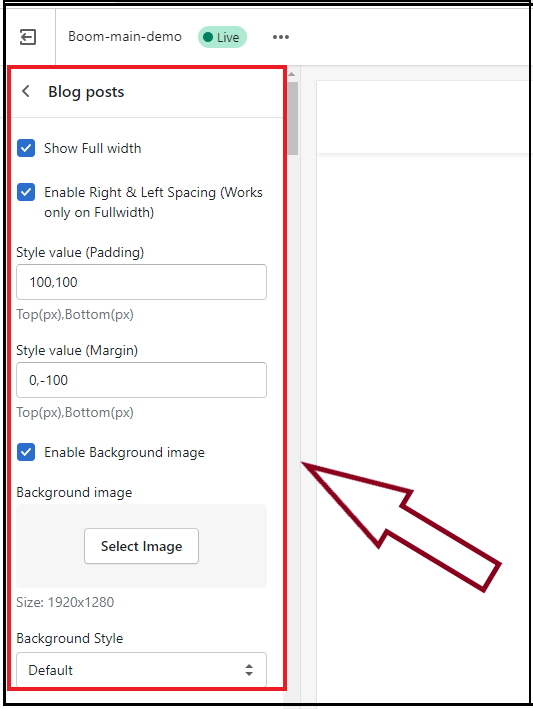
Step-5: Customize the section’s content by selecting the settings from the sidebar.

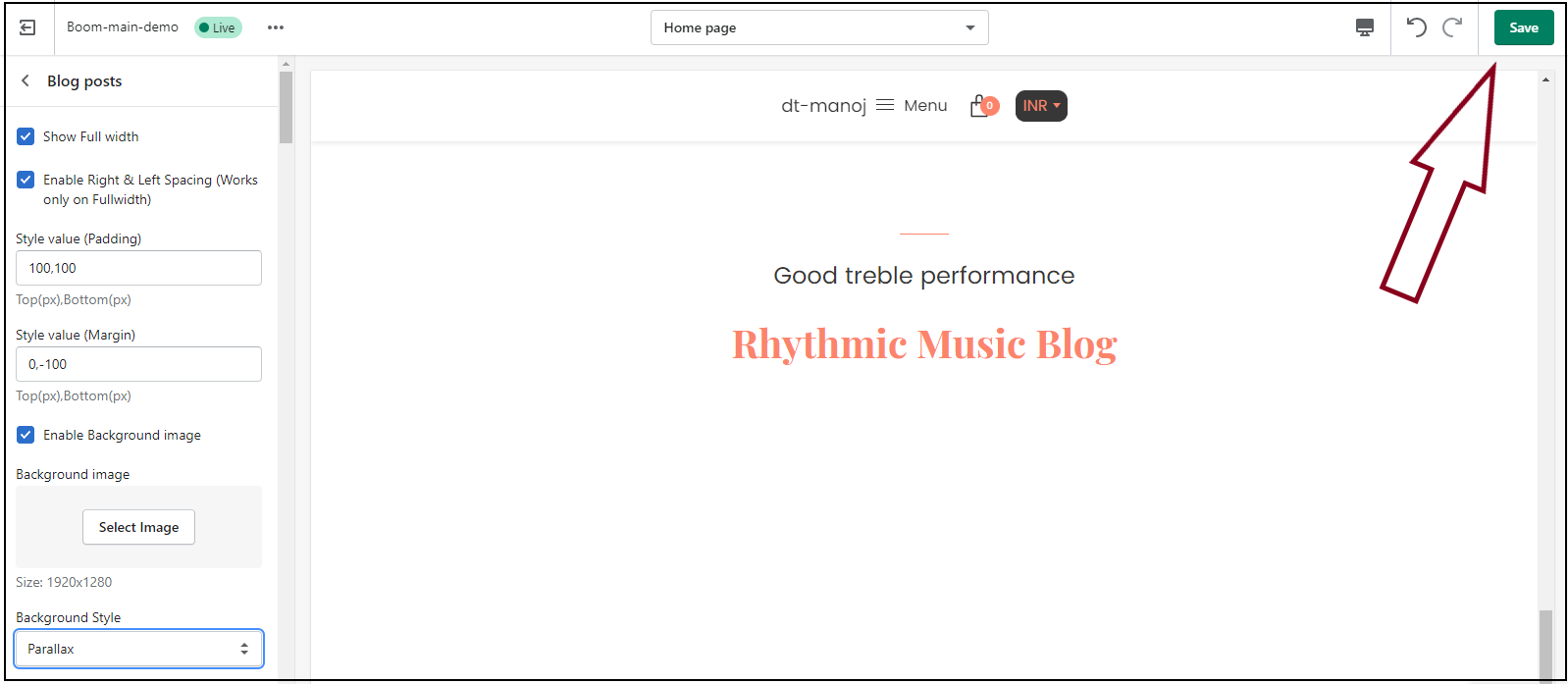
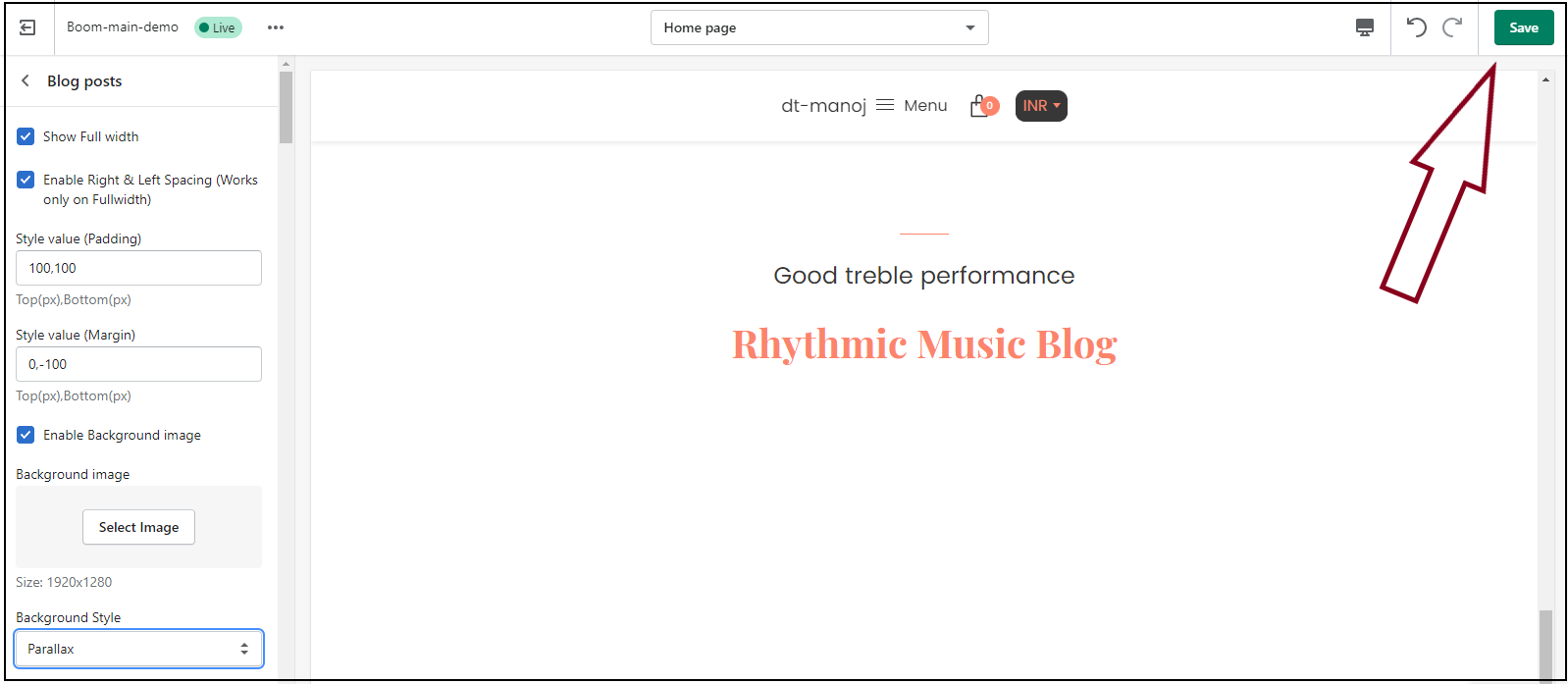
Step-6: Click the Save button from the top right corner to save the changes

You can add sections on every page of your store. You can add up to 25 sections on the homepage to create a fantastic store that your business deserves.
How to edit sections on your Shopify Store
Step-1: Likewise the above method after logging into the Shopify store. Navigate from your Shopify admin area to the Online Store and Themes.
Shopify Admin > Online store > Themes

Step-2: Now, you can see the themes you have uploaded, find the Boom theme to add sections, and click Customize.

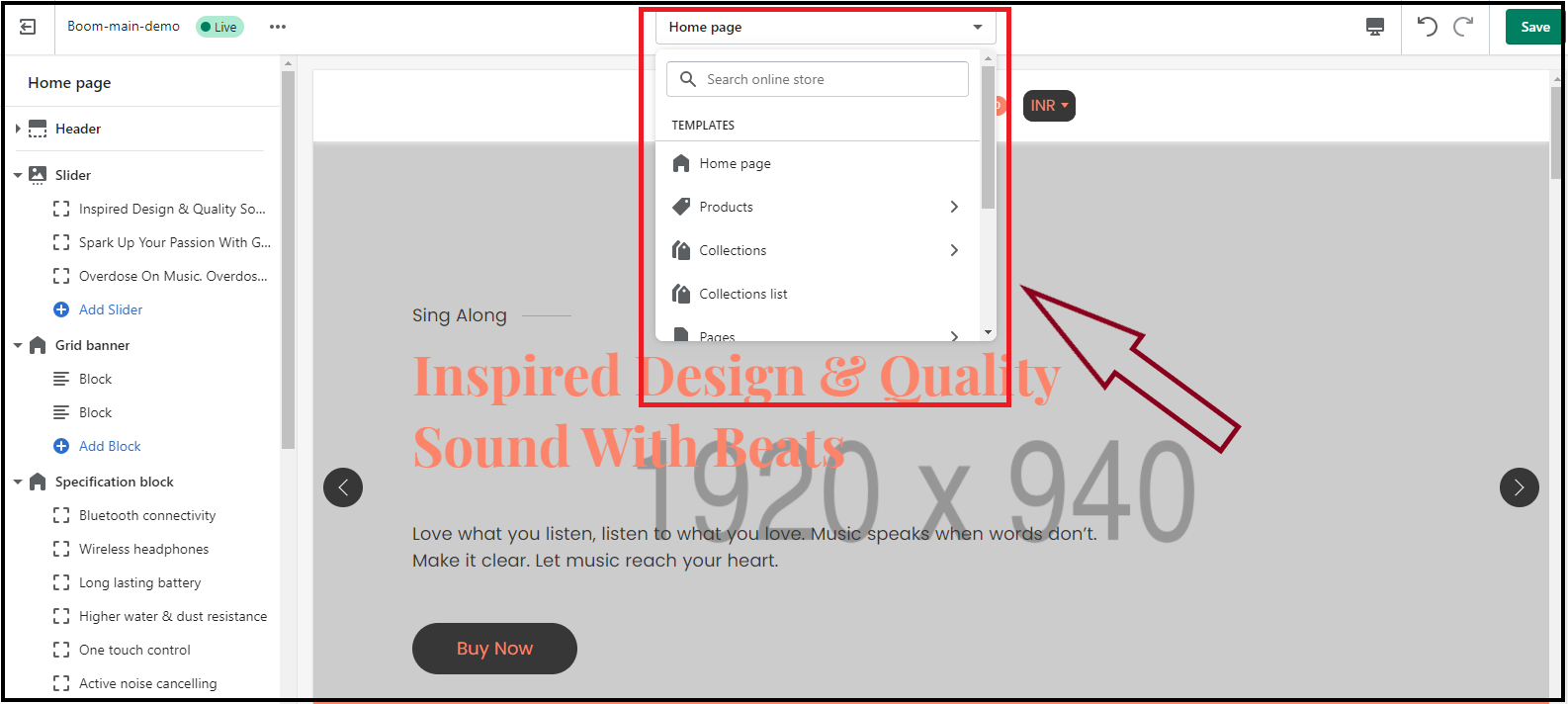
Step-3: On the center of the page top, you will find a dropdown menu. In the drop-down menu, choose the type of page you want to edit.

Every type of page will come with its kind of sections. The header and footer sections will appear on every page of the website, so you can easily edit any type of page.
Step-4: Select the section you need to edit. On the sidebar, you can find the settings of that sections. Edit the settings of the sections as per your requirements to easily customize the sections.

Step-5: Once you have done all the editing, click Save, which is found in the top right corner.

By default, you will see the list of all sections and blocks on the new theme editor. By default, the header and footer sections are collapsed; you can expand to see them.
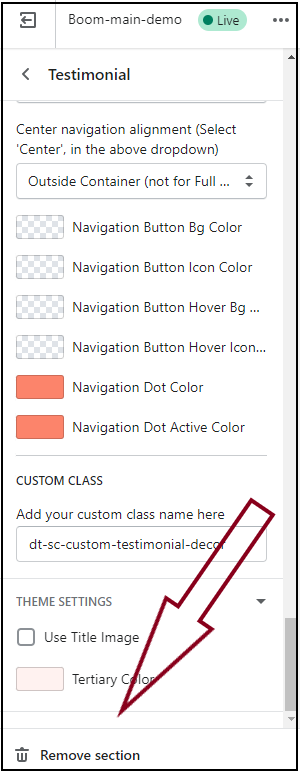
If you need to delete a section, you will find a Remove Section at the left bottom of each section’s settings.

If you upload any images to the sections, they will be added to the files, which can be reused every time.
On Shopify, you will get complete access to edit and customize the Sections that make your online store attractive.
We hope this helps you add sections to the Shopify stores using the Boom.
If you still have any queries, just reach out to our professional support team.
Read Our Related Blogs:




